The Montréal Signs Project is an amazing organization that salvages vintage signage in Montreal and gives it a new home in the hallways of Concordia University. For obvious reasons this is an initiative that I have a ton of respect for and was very happy to get involved with.
Our project began with a tour of the MSP’s collection at Concordia. The first thing that strikes you about the signs is the physicality: the scale, the materials, the rust and textures. I knew this was something I would like to incorporate into the artwork somehow.
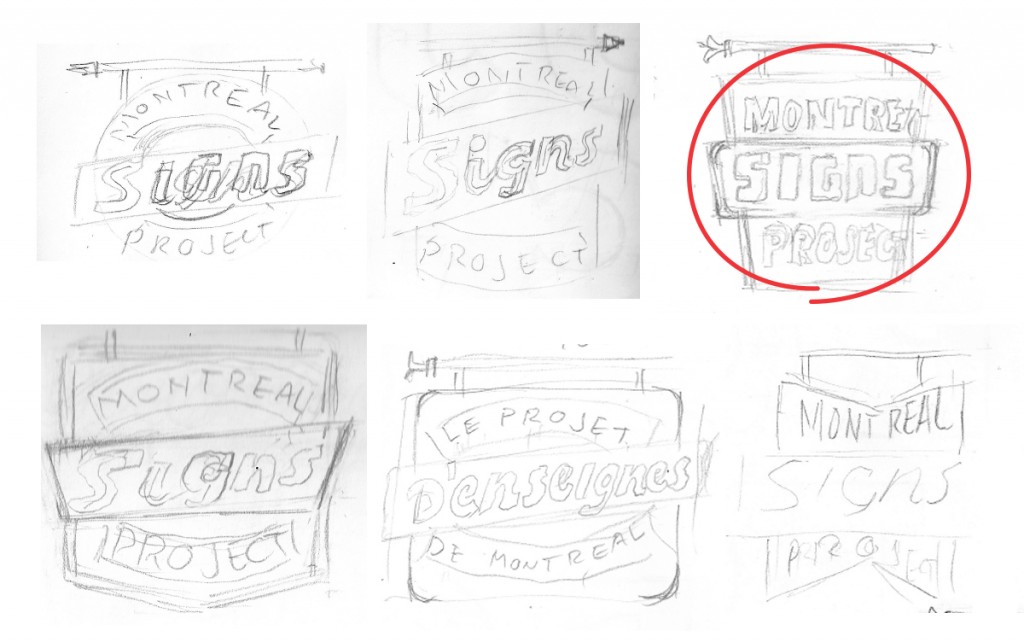
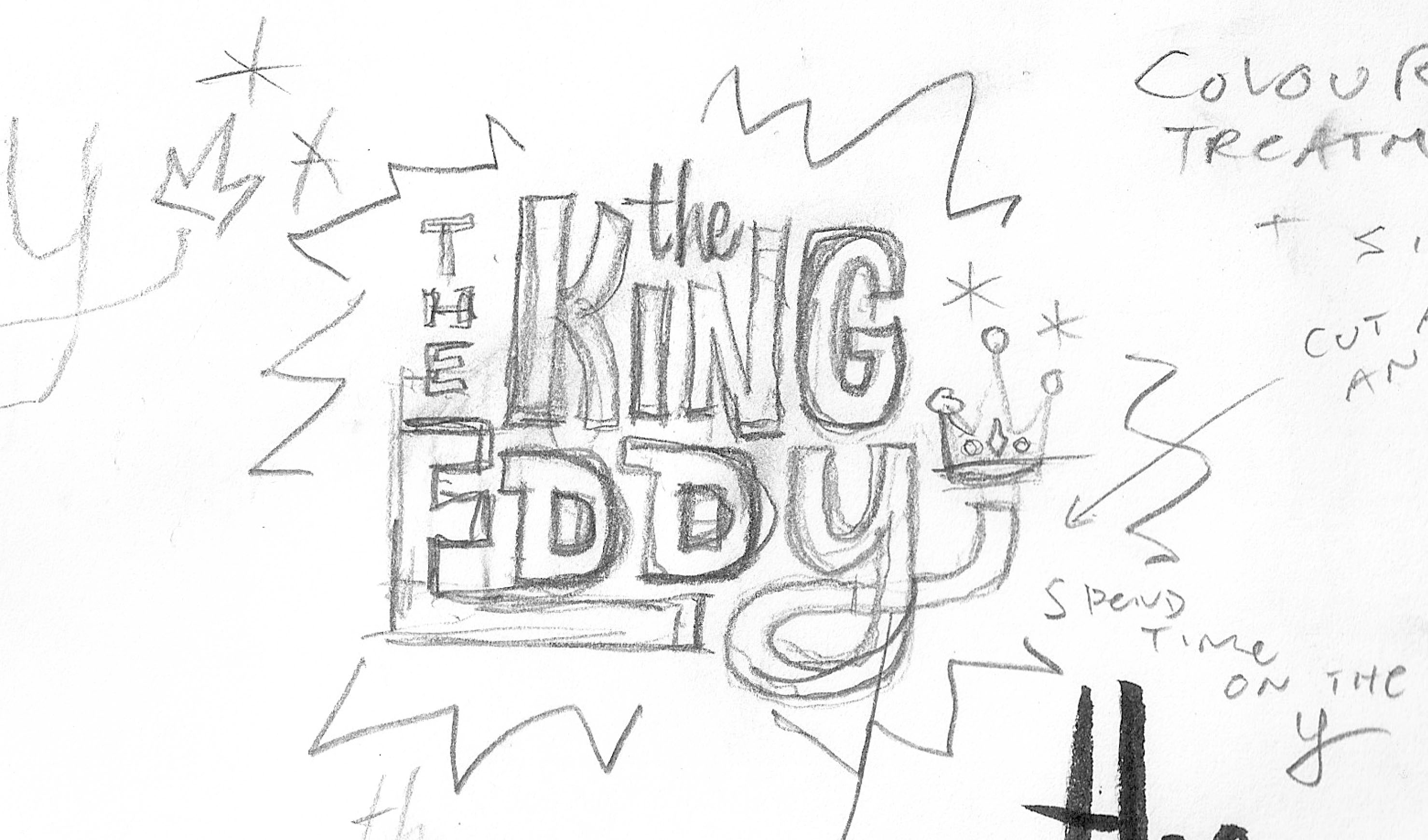
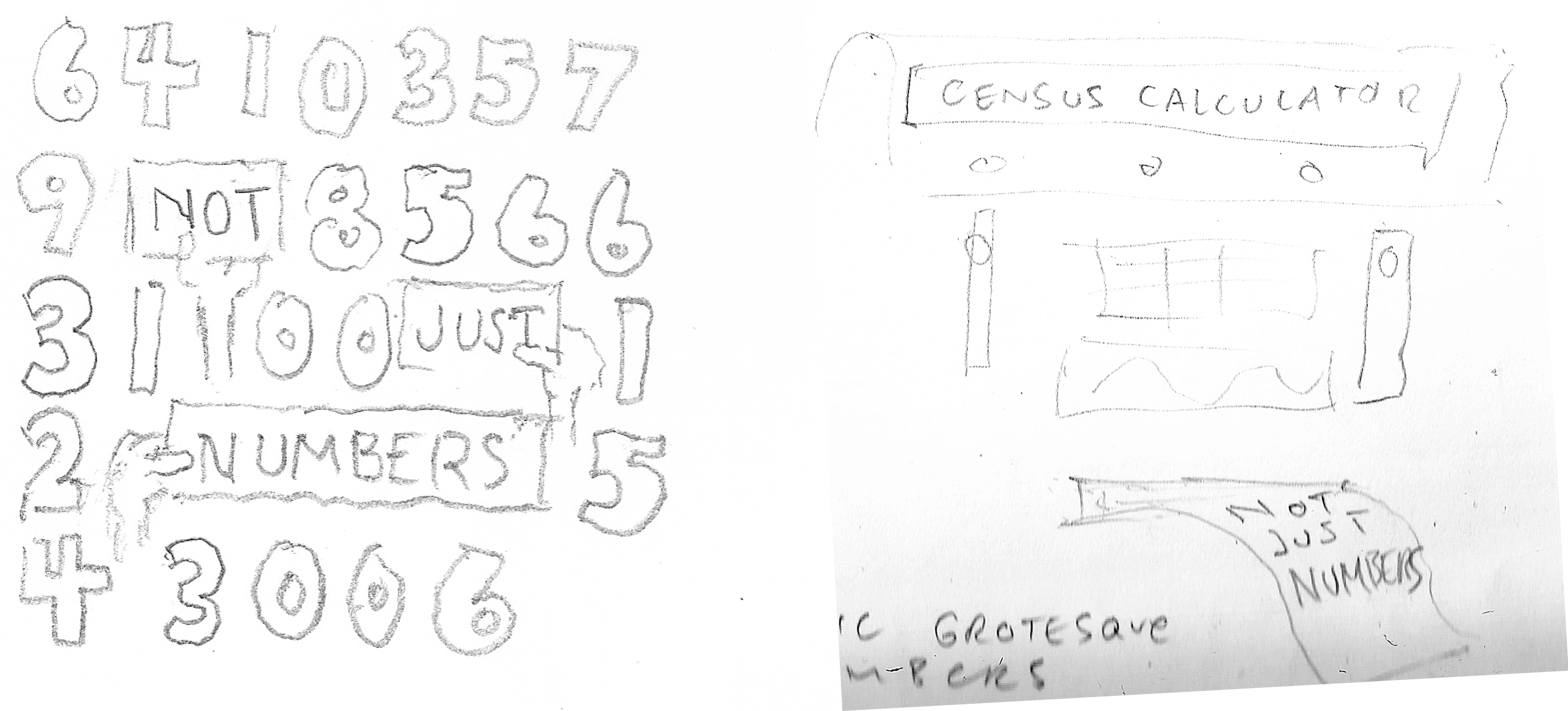
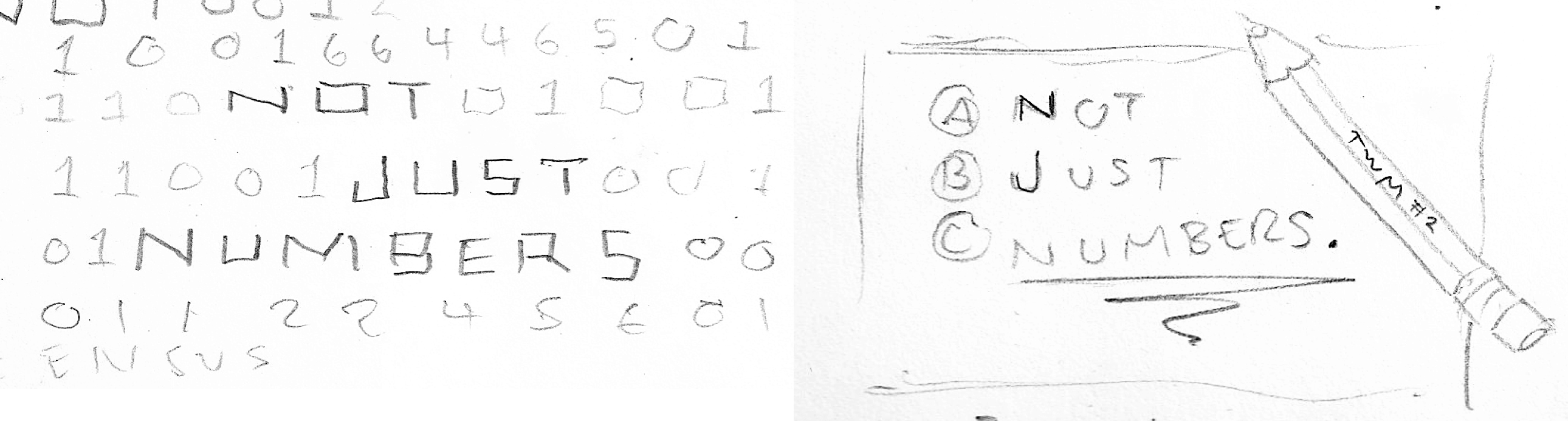
Once I decided that this should look like a real sign, I did some quick thumbnail sketches to play around with shapes and lettering styles. Although these are as rough as can be, they quickly give me an idea of what could work and what won’t. Regarding the sketch I picked: I felt the shapes were strong, and liked that there weren’t any large gaps created by the layout like the other ones.
I did a quick digital mockup of the sketch just to quickly check what options might work with the shapes of the sign. You can see here that I’m also toying with the idea of including hanging hardware and neon tubes in the sign.
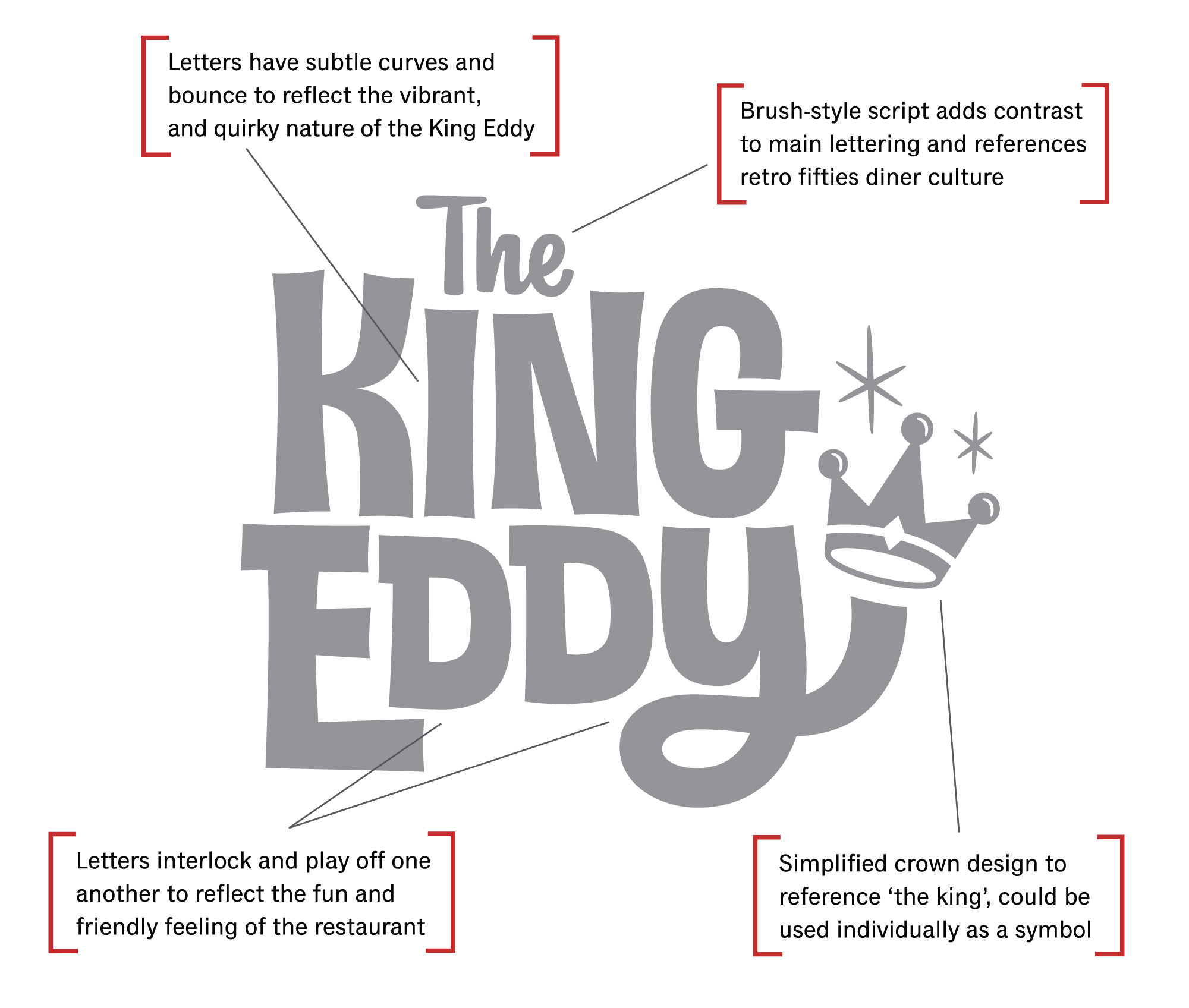
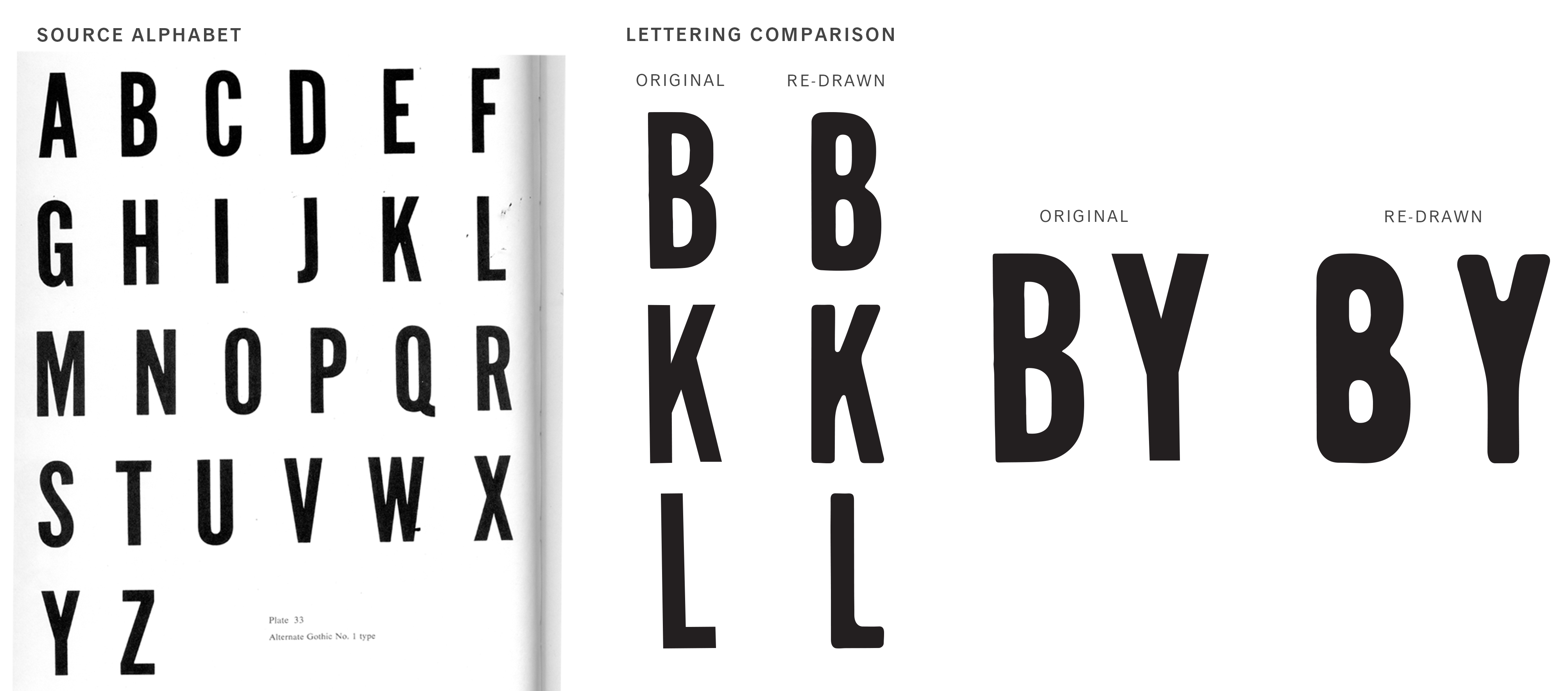
I felt that the lettering should be fairly authentic and like all my favourite signs, should have a little flash while maintaining the functionality. I wanted to incorporate a couple different styles of lettering as many older signs do and reference the materials involved. This sketch shows some more developed lettering, as well as some hanging hardware and textures on the sign.
I kept the lettering fairly heavy so that it would read well at smaller sizes. I’m a big fan of bold sign scripts and that was what I was after with this Montréal lettering.
The biggest challenge with this project was creating something that looks like a vintage sign while still functioning properly as a logo. I did explore adding dings and rust textures as well hanging hardware, but ultimately felt like it was veering too much into the territory of illustration rather than branding.
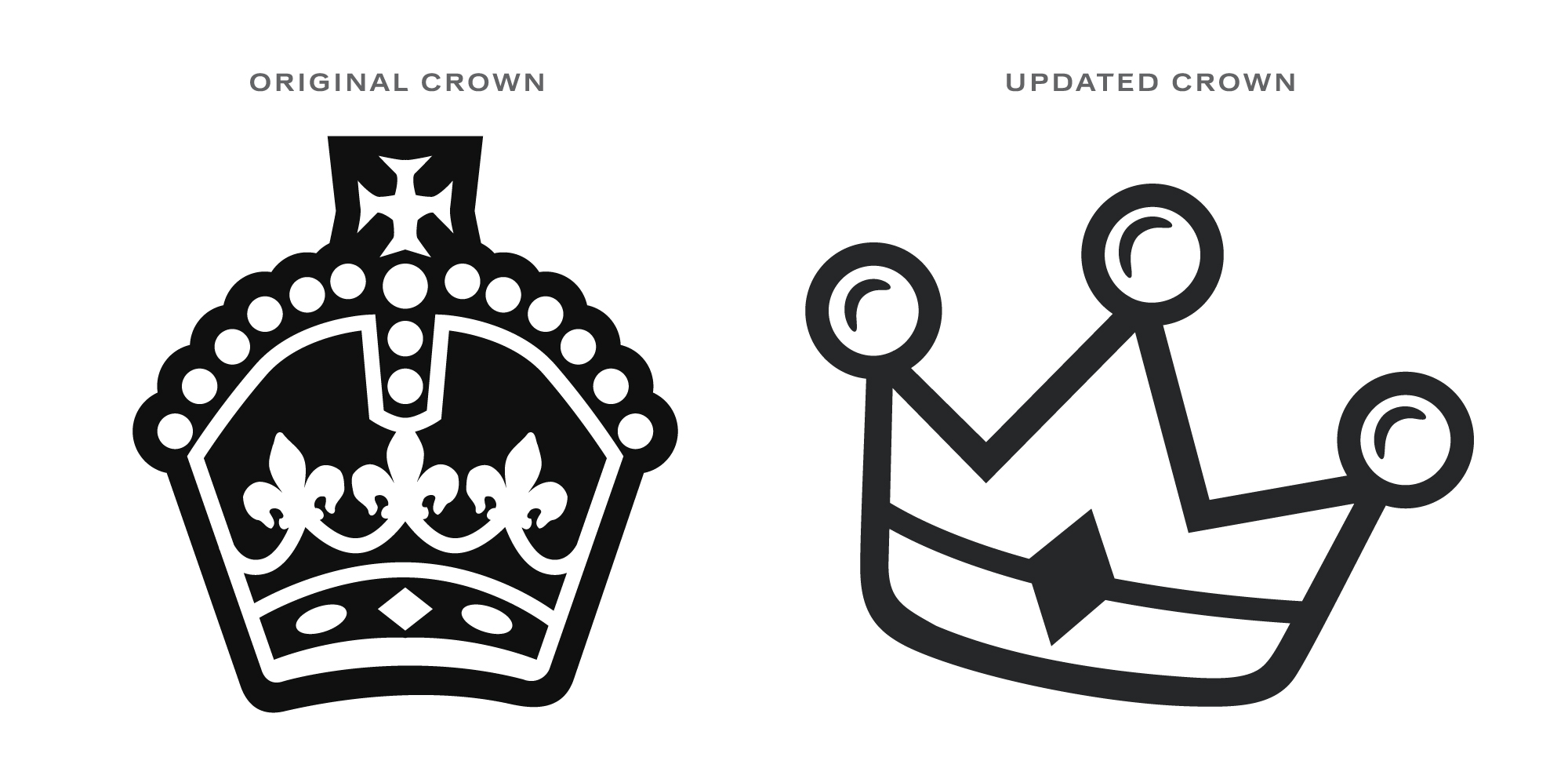
I kept reminding myself that above all it needs to work as a logo, and that guided me through the process. I presented these two final versions, altering the shape of the sign slightly for the French version. You’ll notice that the sign now has dimension to it like an old hanging metal sign, and there is a simplified version of neon tube inside ‘SIGNS’ but without the black electrical pots from the previous versions.
We discussed colours and agreed that rather than having one set colour scheme it would be fun to create a number of versions in classic signage colours. This would allow for some fun options for different applications. A big thanks goes to MSP founder Matt Soar for having me! The MSP has a new Instagram you should follow: @montrealsignsproject and can be found online here.